Getting Started on Okteto Cloud with ASP.NET
Okteto Cloud gives instant access to secure Kubernetes namespaces to enable developers to code, build, and run Kubernetes applications entirely in the cloud.
This tutorial will show you how to create an account in Okteto Cloud and how to develop an ASP.NET sample application.
Prerequisites
- Install the Okteto CLI. Follow this guide if you haven't done it yet.
- Configure Access to your Okteto Cloud Namespace using the Okteto CLI or using the Okteto Cloud UI.
Step 1: Deploy the ASP.NET Sample App
Get a local version of the ASP.NET Sample App by executing the following commands:
$ git clone https://github.com/okteto/aspnetcore-getting-started
$ cd aspnetcore-getting-started
The k8s.yml file contains the Kubernetes manifests of the ASP.NET Sample App. Deploy a dev version of the application by executing:
$ kubectl apply -f k8s.yml
deployment.apps "hello-world" created
service "hello-world" created
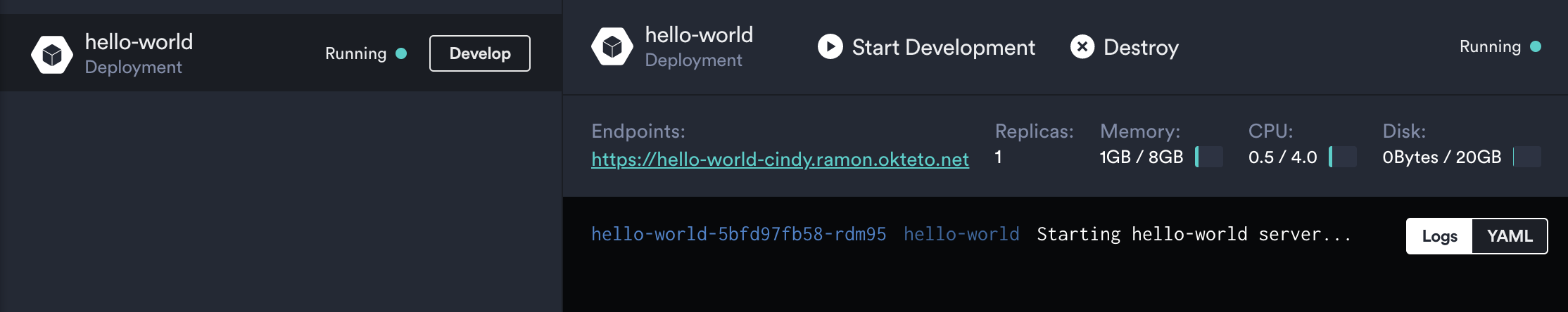
Open your browser and go to the URL of the application. You can get the URL by logging into Okteto Cloud and clicking on the application's endpoint:

Did you notice that you're accessing your application through an HTTPs endpoint? This is because Okteto Cloud will automatically create them for you when you deploy your application. Cool no 😎?
Step 2: Activate your development container
With the ASP.NET Sample Application deployed, run the following command:
$ okteto up
✓ Persistent volume successfully attached
✓ Images successfully pulled
✓ Files synchronized
Namespace: cindy
Name: hello-world
Forward: 5000 -> 5000
2222 -> 22
watch : Polling file watcher is enabled
watch : Started
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://0.0.0.0:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: /src
The okteto up command starts a development container, which means:
- The ASP.NET Core Sample App container is updated with the Docker image
okteto/hello-world:aspnetcore-dev. This image is based offmcr.microsoft.com/dotnet/core/sdk:3, and is preconfigured with all the required dev tools to build, test, debug, and run adotnetcore-based application. Check the Dockerfile to see how it's generated. - A file synchronization service is created to keep your changes up-to-date between your local filesystem and your development container.
- Container port 5000 is forwarded to localhost.
All of this (and more) can be customized via the
okteto.ymlmanifest file.
Go back to the browser and reload the page to test that your application is running.
Step 3: Develop directly in Okteto Cloud
Open the file Controllers/HelloWorldController.cs in your favorite local IDE and modify the response message on line 25 to be Hello world from Okteto!. Save your changes.
[HttpGet]
public string Get()
{
return "Hello world from Okteto!";
}
Take a look at the development container shell and notice how the changes are detected by dotnet watch run and automatically built and reloaded.
info: Microsoft.Hosting.Lifetime[0]
Application is shutting down...
watch : Exited
watch : File changed: /src/Controllers/HelloWorldController.cs
watch : Started
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://0.0.0.0:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: /src
Go back to the browser and reload the page. Your code changes were instantly applied. No commit, build, or push required 😎!
Step 4: Debug directly in Okteto Cloud
Okteto enables you to debug your applications directly from your favorite IDE. Let's take a look at how that works in VS Code using the VS dotnet debugger.
For this step, we're going to use the C# extension for VS Code. If you don't have it, you can install it here. You might need to restart your VS Code instance.
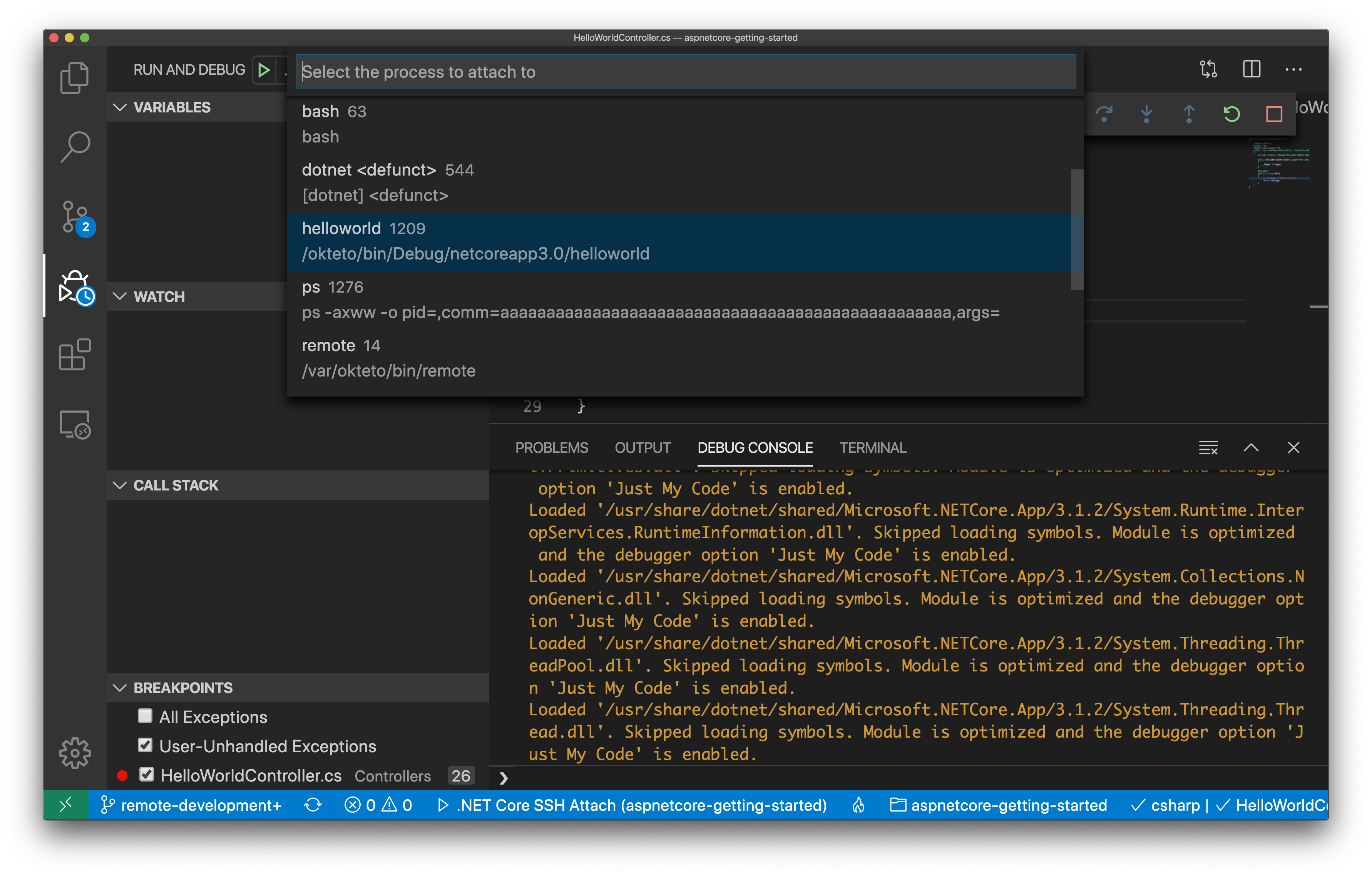
Open HelloWorldController.cs in VS Code, set a breakpoint on line 26 and press F5. VS Code will connect to your development container via SSH and give you a list of processes you can attach to. Scroll through the list and select the helloworld process, as shown below (you can also type helloworld in the search bar directly).

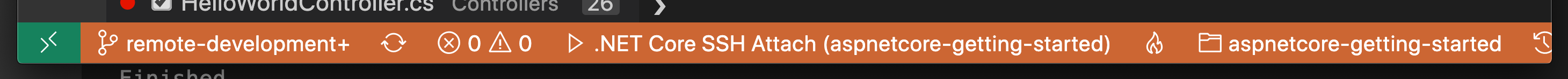
Once you select the process, VS Code will switch to debug view, launch the debugger, and attach it to the process you just selected. You'll know it's finished when the status bar at the bottom turns orange.

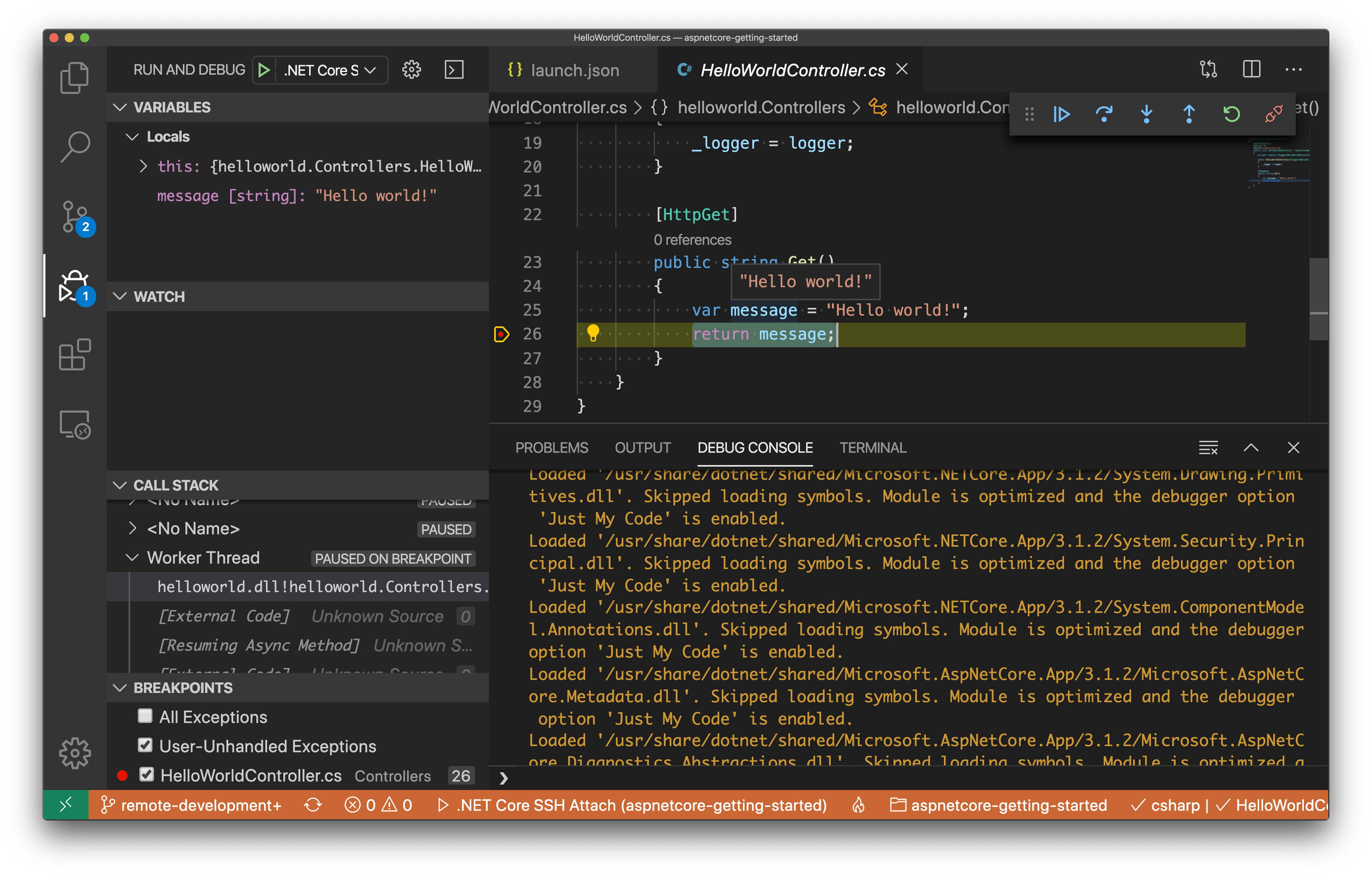
Go back to the browser and reload the page. As soon as the service receives the request, the execution will halt at your breakpoint and VS Code will jump to the front of the screen. You can then inspect the request, the available variables, etc.

Your code is executing in Okteto Cloud, but you can debug it from your local machine without any extra services or tools. Pretty cool no? 😉
Next steps
Congratulations, you just developed your first application in Okteto Cloud 🚀.
Okteto lets you develop your applications directly in Kubernetes. This way you can:
- Eliminate integration issues by developing in a realistic environment
- Test your application end to end as fast as you type code
- No more CPU cycles wasted in your machine. Develop at the speed of the cloud!
Okteto uses the okteto.yml file to determine the name of your development container, the docker image to use, and where to upload your code. Check the Okteto manifest docs to customize your development containers with your own dev tools, images, and dependencies to adapt Okteto to your own application.
Ready to develop your application on Okteto Cloud? Read our step by step tutorial on how to configure an Okteto Pipeline to deploy realistic environments for your application in just one click.
Find more advanced samples with Okteto in this repository or join our community to ask questions and share your feedback.