Getting Started on Okteto Cloud with Node.js
Okteto Cloud gives instant access to secure Kubernetes namespaces to enable developers to code, build, and run cloud-native applications entirely in the cloud.
This tutorial will show you how to develop and debug a Node.js sample application running in Okteto Cloud.
Prerequisites
- Install the Okteto CLI (>= 1.12.13). Follow this guide if you haven't done it yet.
- Configure access to your Okteto Cloud Namespace using the Okteto CLI or using the Okteto Cloud UI.
Step 1: Deploy the Node.js Sample App
Get a local version of the Node.js Sample App by executing the following commands:
$ git clone https://github.com/okteto/node-getting-started
$ cd node-getting-started
The k8s.yml file contains the Kubernetes manifests of the Node.js Sample App.
Deploy a dev version of the application by executing:
$ kubectl apply -f k8s.yml
deployment.apps "hello-world" created
service "hello-world" created
Log into Okteto Cloud and click on the URL of the application:

Did you notice that you're accessing your application through an HTTPs endpoint? This is because Okteto Cloud will automatically create them for you when you deploy your application. Cool no 😎?
Step 2: Create your okteto manifest
To start developing on the Node.js Sample App you first need to create an okteto manifest. With the Node.js Sample App deployed, run the following command to create your okteto manifest:
$ okteto init --v1
This command walks you through creating an okteto manifest.
It only covers the most common items, and tries to guess sensible defaults.
See /docs/reference/manifest for the official documentation about the okteto manifest.
Use the arrow keys to navigate: ↓ ↑ → ←
Select the deployment you want to develop:
▸ hello-world
Use default values
The okteto init command will scan the available deployments in your Kubernetes namespace and ask you to pick one.
Select the hello-world deployment. It's the one we deployed on the previous step.
✓ hello-world
✓ Deployment 'hello-world' successfully analyzed
✓ okteto manifest (okteto.yml) created
i Run 'okteto up' to activate your development container
The okteto init command creates the following okteto.yml file:
name: hello-world
command: bash
sync:
- .:/usr/src/app
forward:
- 3000:3000
- 9229:9229
This file defines how to activate a development container for the Node.js Sample App:
name: the name of the Kubernetes deployment you want to put on development modecommand: the start command of the development containersync: the folders that will be synchronized between your local machine and the development containerforward: a list of ports to forward from your development container
Also, the okteto init command creates a .stignore file to indicate which files shouldn't be synchronized to your development container.
This is useful to avoid synchronizing binaries, build artifacts, git metadata, or dependencies like node_modules.
Step 3: Activate your development container
Next, execute the following command to activate your development container:
$ okteto up
✓ Persistent volume successfully attached
✓ Images successfully pulled
✓ Files synchronized
Namespace: cindy
Name: hello-world
Forward: 3000 -> 3000
9229 -> 9229
Welcome to your development container. Happy coding!
cindy:hello-world app>
Working in your development container is the same as working on your local machine. Start the application in hot-reload mode by running the following command:
cindy:hello-world app> nodemon index.js
yarn run v1.22.4
$ nodemon index.js
[nodemon] 2.0.4
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node index.js`
Starting hello-world server...
Go back to the browser and reload the page to test that your application is running.
Step 4: Develop directly on Okteto Cloud
Open the index.js file in your favorite local IDE and modify the response message on line 5 to be Hello world from the cluster!. Save your changes.
res.send('Hello world from the cluster!');
Okteto will synchronize your changes to your development container.
Take a look at the development container shell and notice how the changes are detected by nodemon and automatically hot reloaded.
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
Starting hello-world server...
Go back to the browser and reload the page. Your code changes were instantly applied. No commit, build, or push required 😎!
Step 5: Debug directly on Okteto Cloud
Okteto enables you to debug your applications directly from your favorite IDE. Let's take a look at how that works in VS Code, one of the most popular IDEs for Node development. If you haven't done it yet, install the Node.js extension available from Visual Studio marketplace.
Cancel the execution of nodemon index.js from the development container shell by pressing ctrl + c.
Rerun your application in debug mode:
cindy:hello-world app> node --inspect-brk=0.0.0.0:9229 index.js
Debugger listening on ws://0.0.0.0:9229/73d8d793-b0c3-4310-86ee-3a42938a5df1
For help, see: https://nodejs.org/en/docs/inspector
Open the Debug extension and run the Connect to okteto debug configuration (or press the F5 shortcut):
{
"version": "0.2.0",
"configurations": [
{
"name": "Connect to okteto",
"type": "node",
"request": "attach",
"address": "localhost",
"port": 9229,
"localRoot": "${workspaceFolder}",
"remoteRoot": "/usr/src/app",
"skipFiles": [
"<node_internals>/**"
]
},
]
}
You should be replacing the value of
remoteRootwith wherever your application code is.
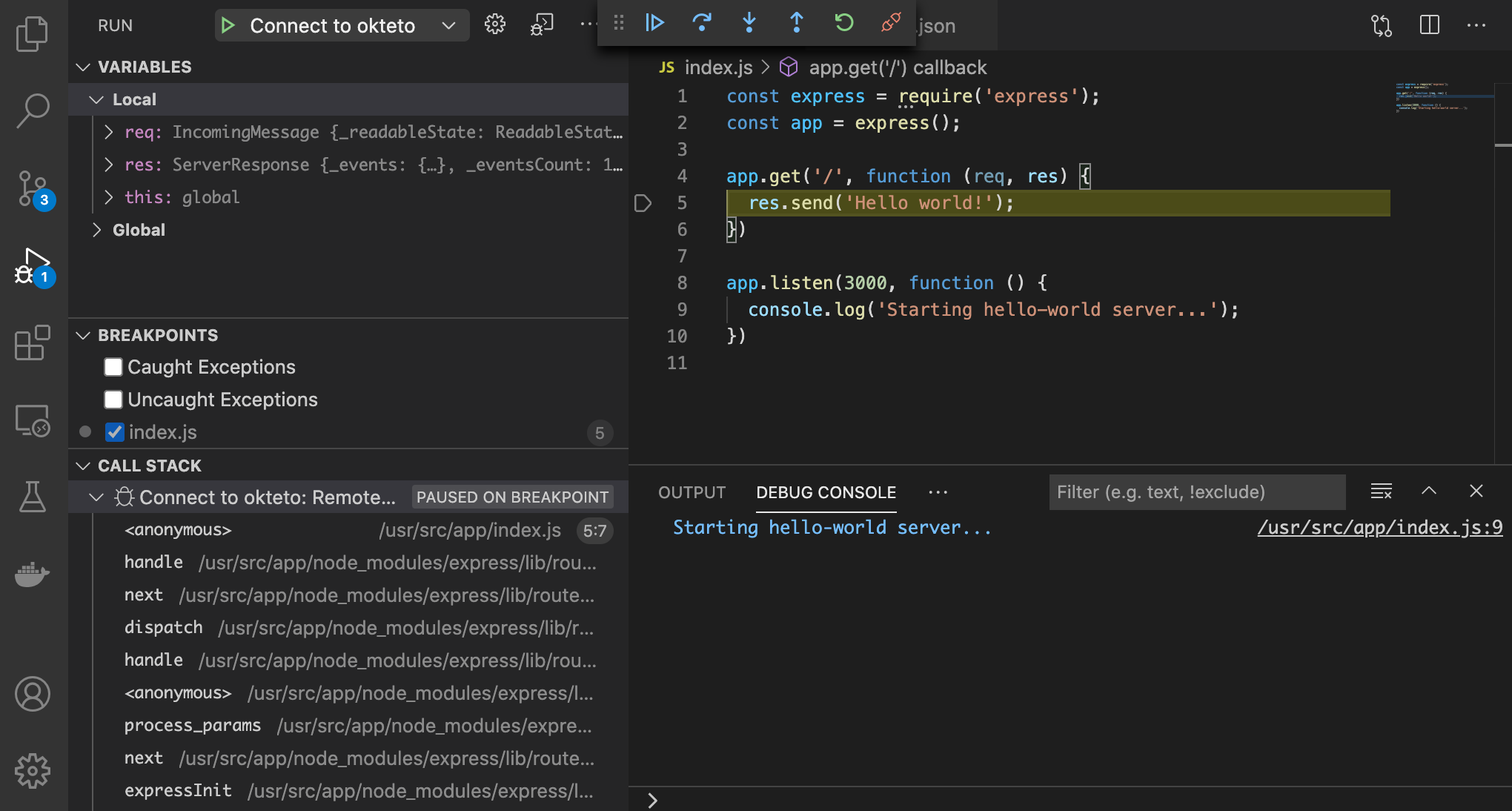
Add a breakpoint on index.js, line 5. Go back to the browser and reload the page.
The execution will halt at your breakpoint. You can then inspect the request, the available variables, etc...

Your code is running in Okteto Cloud, but you can debug it from your local machine without any extra services or tools. Pretty cool no? 😉
Next steps
Congratulations, you just developed your first application in Okteto Cloud 🚀.
Okteto lets you develop your applications directly on Kubernetes. This way you can:
- Eliminate integration issues by developing on a realistic environment
- Test your application end to end as fast as you type code
- No more CPU cycles wasted in your machine. Develop at the speed of the cloud!
Ready to develop your application on Okteto Cloud? Read our step by step tutorial on how to configure an Okteto Pipeline to deploy realistic environments for your application in just one click.
Find more advanced samples with Okteto in this repository or join our community to ask questions and share your feedback.