Getting Started on Okteto Cloud with Ruby
Okteto Cloud gives instant access to secure Kubernetes namespaces to enable developers to code, build, and run Kubernetes applications entirely in the cloud.
This tutorial will show you how to create an account in Okteto Cloud and how to develop a Ruby sample application.
Prerequisites
- Install the Okteto CLI (>= 1.12.13). Follow this guide if you haven't done it yet.
- Configure Access to your Okteto Cloud Namespace using the Okteto CLI or using the Okteto Cloud UI.
Step 1: Deploy the Ruby Sample App
Get a local version of the Ruby Sample App by executing the following commands:
$ git clone https://github.com/okteto/ruby-getting-started
$ cd ruby-getting-started
The k8s.yml file contains the Kubernetes manifests of the Ruby Sample App. Deploy a dev version of the application by executing:
$ kubectl apply -f k8s.yml
deployment.apps "hello-world" created
service "hello-world" created
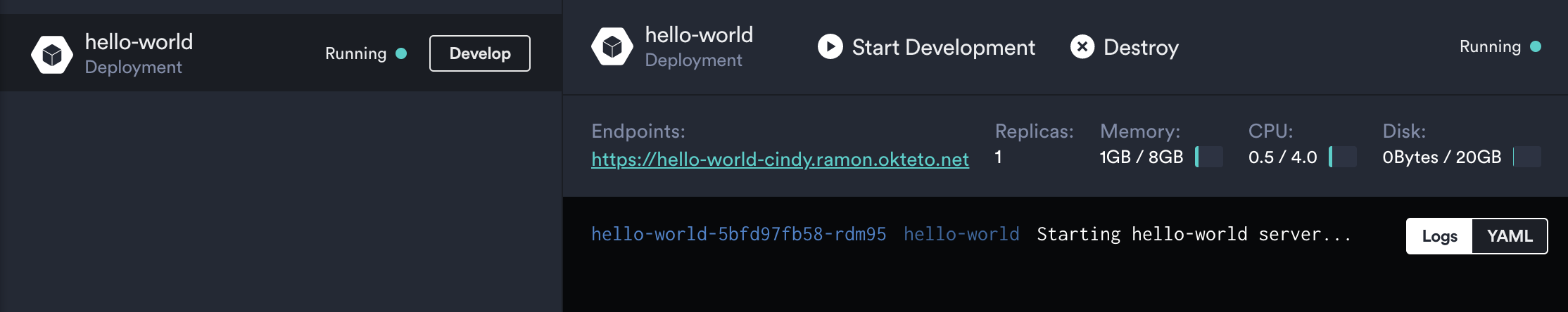
Open your browser and go to the URL of the application. You can get the URL by logging into Okteto Cloud and clicking on the application's endpoint:

Did you notice that you're accessing your application through an HTTPs endpoint? This is because Okteto Cloud will automatically create them for you when you deploy your application. Cool no 😎?
Step 2: Create your okteto manifest
To start developing on the Ruby Sample App you first need to create an okteto manifest. With the Ruby Sample App deployed, run the following command to create your okteto manifest:
$ okteto init
This command walks you through creating an okteto manifest.
It only covers the most common items, and tries to guess sensible defaults.
See /docs/reference/manifest for the official documentation about the okteto manifest.
Use the arrow keys to navigate: ↓ ↑ → ←
Select the deployment you want to develop:
▸ hello-world
Use default values
The okteto init command will scan the available deployments in your Kubernetes namespace and ask you to pick one.
Select the hello-world deployment. It's the one we deployed on the previous step.
✓ hello-world
✓ Deployment 'hello-world' successfully analyzed
✓ okteto manifest (okteto.yml) created
i Run 'okteto up' to activate your development container
The okteto init command creates the following okteto.yml file:
name: hello-world
command: bash
volumes:
- /usr/local/bundle/cache
sync:
- .:/opt/app
forward:
- 8080:8080
- 1234:1234
This file defines how to activate a development container for the Ruby Sample App:
name: the name of the Kubernetes deployment you want to put on development mode.command: the start command of the development container.volumes: a list of paths in your development container to be mounted as persistent volumes. For example, this is useful to persist the bundle cache.sync: the folders that will be synchronized between your local machine and the development container.forward: a list of ports to forward from your development container.
Also, the okteto init command creates a .stignore file to indicate which files shouldn't be synchronized to your development container.
This is useful to avoid synchronizing binaries, build artifacts, git metadata, or dependencies like the vendor folders.
Step 3: Activate your development container
Next, execute the following command to activate your development container:
$ okteto up
✓ Persistent volume successfully attached
✓ Images successfully pulled
✓ Files synchronized
Namespace: cindy
Name: hello-world
Forward: 8080 -> 8080
1234 -> 1234
Welcome to your development container. Happy coding!
cindy:hello-world app>
Working in your development container is the same as working on your local machine. Start the application in hot-reload mode by running the following command:
cindy:hello-world app> ruby app.rb
[2020-03-20 09:23:04] INFO WEBrick 1.6.0
[2020-03-20 09:23:04] INFO ruby 2.7.0 (2019-12-25) [x86_64-linux]
== Sinatra (v2.0.8.1) has taken the stage on 8080 for development with backup from WEBrick
[2020-03-20 09:23:04] INFO WEBrick::HTTPServer#start: pid=66 port=8080
Step 4: Develop directly in Okteto Cloud
Open the app.rb file in your favorite local IDE and modify the response message on line 7 to be Hello world from the cluster!. Save your changes.
get "/" do
message = "Hello world from the cluster!"
message
end
Okteto will synchronize your changes to your development container in Kubernetes and Sinatra automatically detects them and reloads your application.
Go back to the browser and reload the page. Your code changes were instantly applied. No commit, build, or push required 😎!
Step 5: Debug directly in Okteto Cloud
Okteto enables you to debug your applications directly from your favorite IDE. Let's take a look at how that works in VS Code, one of the most popular IDEs for Ruby development. If you haven't done it yet, install the Ruby extension available from Visual Studio marketplace. This extension comes with debug definitions covering the default ruby-debug-ide client setup.
Now, cancel the execution of ruby app.rb from the development container shell by pressing ctrl + c. Rerun your application in debug mode:
cindy:hello-world app> rdebug-ide --host 0.0.0.0 app.rb
Fast Debugger (ruby-debug-ide 0.7.0, debase 0.2.4.1, file filtering is supported) listens on 0.0.0.0:1234
Open the Run view in VS Code and run the Connect to okteto debug configuration (or press the F5 shortcut):
{
"version": "0.2.0",
"configurations": [
{
"name": "Connect to okteto",
"type": "Ruby",
"request": "attach",
"remotePort": "1234",
"remoteHost": "localhost",
"remoteWorkspaceRoot": "/opt/app",
"cwd": "${workspaceRoot}",
}
]
}
You should be replacing the value of
remoteWorkspaceRootwith wherever your application code is.
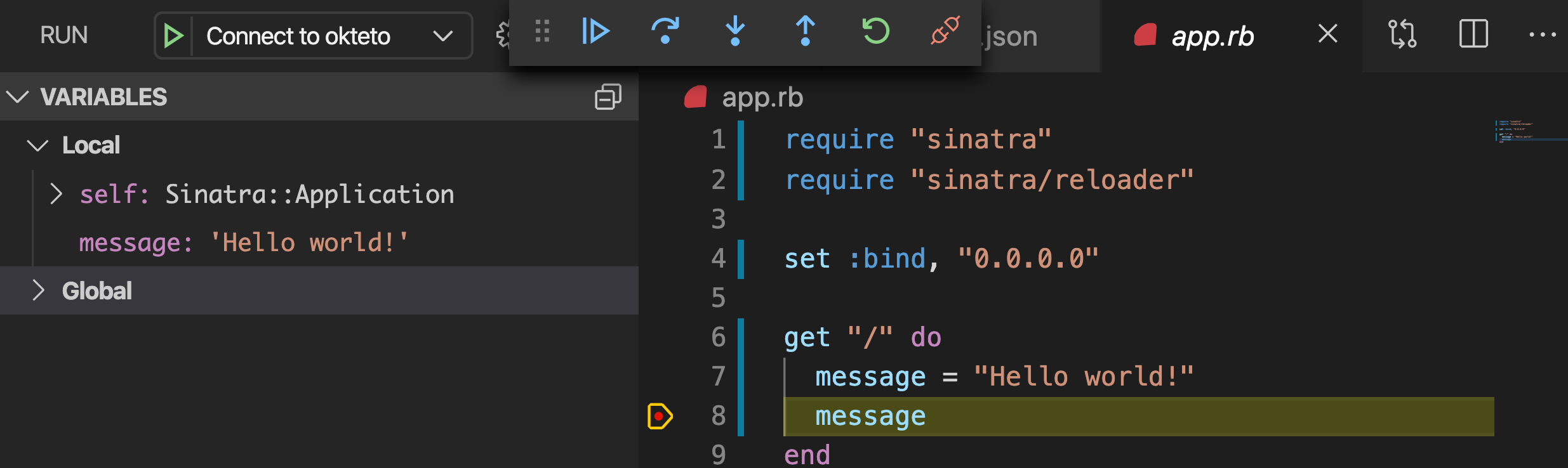
Add a breakpoint on app.rb, line 8. Go back to the browser and reload the page. The execution will halt at your breakpoint. You can then inspect the request, the available variables, etc...

Your code is executing in Okteto Cloud, but you can debug it from your local machine without any extra services or tools. Pretty cool no? 😉
Next steps
Congratulations, you just developed your first application in Okteto Cloud 🚀.
Okteto lets you develop your applications directly in Kubernetes. This way you can:
- Eliminate integration issues by developing in a realistic environment
- Test your application end to end as fast as you type code
- No more CPU cycles wasted in your machine. Develop at the speed of the cloud!
Okteto uses the okteto.yml file to determine the name of your development container, the docker image to use, and where to upload your code. Check the Okteto manifest docs to customize your development containers with your own dev tools, images, and dependencies to adapt Okteto to your own application.
Ready to develop your application on Okteto Cloud? Read our step by step tutorial on how to configure an Okteto Pipeline to deploy realistic environments for your application in just one click.
Find more advanced samples with Okteto in this repository or join our community to ask questions and share your feedback.